Visual Studio Code, or VS Code, is one of the most trending source code editors developers use. Use some of the best VSCode Extensions described in this post to boost the efficiency of your software development project.
Visual Studio Code offers a fantastic out-of-the-box experience for editing software or web page source codes. However, you could always demand more functionalities in this near-integrated development environment (IDE) code editor as a developer.
The VS Code Marketplace should be your go-to site for VS IDE extensions of all types. Continue reading this post to discover the top VS IDE extensions for web app and Windows app development projects.
Here some handy VSCode Extensions to help improve your productivity.
The Popularity of Visual Studio Code
According to WakaTime‘s programming statistics, developers have used the VS Code editor for over 21 million hours. Furthermore, it was the #1 code editor for 2021 when comparing hours of code editing in other tools like IntelliJ (>3 million hrs) and PhpStorm (>2 million hrs).
The majority of developers prefer VS Code over other source code editors for the following reasons:
- It is fully free, open-source, and compatible with multiple platforms. It implies that it is compatible with Linux, Windows, and macOS.
- The editor includes an integrated debugger. Therefore, you must make fewer clicks. In addition, you can monitor both your coding project and the debugger in a single window without having to switch apps.
- VS Code includes IntelliSense, often known as predictive coding, by default.
- The VS Code software may quickly convert into a full-stack workstation using the correct shortcut keys, VS Code extensions, and settings.
What Are Visual Studio IDE Extensions?
Well, VS Code is a source code editor that supports software and app development operations such as version control, debugging, and task execution. It provides developers with an effective framework for an effortless code-build-debug cycle for most programming languages. For sophisticated workflows, you will require an IDE like Visual Studio.
To address the deficiencies, developers have created best VS Code Extensions for web development. Extensions are add-ons installed in the VS Code app to access additional functionality. VS IDE extensions primarily boost productivity and make coding more efficient and error-free.
Why Are IDE Extensions Useful?
VSCode Extensions can primarily be used to improve the tool’s usability for various software and app development projects. However, if your project requires features that VS Code does not provide, you can search the marketplace for an extension.
Moreover, VSCode Extensions enable you to boost the efficiency of your app development team. By using code completion extensions, you can prevent making avoidable mistakes while coding.
In addition, powerful extension package installers can enable you to import repositories for DevOps projects from package hosting websites. Extensions allow you to transform VS Code into a full-service IDE.
9 Best VS Code Extensions For Developers
Now, look at some of the top-rated VS code editors. Here are the VSCode Extensions we’ll cover:
1. GitLens — VS Code Extension
It is among the highly-rated VSCode Extensions To Improve Your Productivity. GitLens, a free VS Code extension, only helps coders comprehend the programming codes. For example, you can rapidly determine who, when, and why a code block or line of code was modified.
Additionally, you can review code history to gain meaningful insights into why and how a piece of code has changed. Consequently, project leaders can easily investigate the evolution or history of a codebase.
Additionally, the extension is available as GitLens+. There are two subscription options. A free or paid account can be used to exchange data with the GitLens+ developer. The free account can be used for public repos and the premium account for private repos.
2. Live Server
Next in our list of the top-rated VSCode Extensions is Live Server. If you are developing a website in VS Code and need to visualize your progress, you can use Live Server. It generates a local, temporary server just for the website under development. This extension lets you visualize both dynamic and static website pages.
Some salient features are:
- For website visualization, a real-time and reloadable browser-based web server.
- The status bar of the add-on allows users to stop or restart the server with a single click.
- Compatible with the Chrome Debugging Attachment.
There have been over 23 million installs of the tool since it was witnessed available for no cost.
3. Polacode
Polacode is a VS Code add-on that helps you generate gorgeous screenshots of your software or app code. The generated component can then be used to share your coding work with collaborators, friends, or clients. The nicest feature is that all existing VS Code themes and code fonts are preserved. The add-on formats the code in a professional-looking manner.
If we talk about the best VSCode Extensions, this extension includes a drag-and-drop function for resizing the container or code snippet. Simply depress and drag the lower right corner. Other commands that can be used to modify the appearance of an image include polacode.shadow, polacode.target, polacode.backgroundColor, and so on.
4. Prettier – Code formatter
It is among the best VSCode Extensions For Developers. To build a consistent style guide across your team’s development projects, you must try out the Prettier extension for VS Code. Here are a few aspects of this VS Code extension development you should be aware of:
- Opinionated code formatting extension.
- Compatible with numerous code editors.
- When using this technology, style discussions become irrelevant.
- It saves you time and effort.
As a developer, you may occasionally be required to work with an inconsistent codebase. Using this extension for VS Code, you may quickly clean and format an existing codebase.
5. npm
Are you seeking the best VS Code Extensions for javascript? You should experiment with npm as a package manager if you work on JavaScript projects. You can now transfer your work to the VS Code editor if necessary because the npm extension allows you to enjoy the npm supportability on VS Code editor like other IDEs.
Some of the built commands are:
- The last npm script you ran after installing this extension is recalled.
- Run an npm script
- Terminating any running scripts
- Run npm install
This Microsoft-developed VS Code extension has been downloaded on over 5 million installations.
6. Path Intellisense
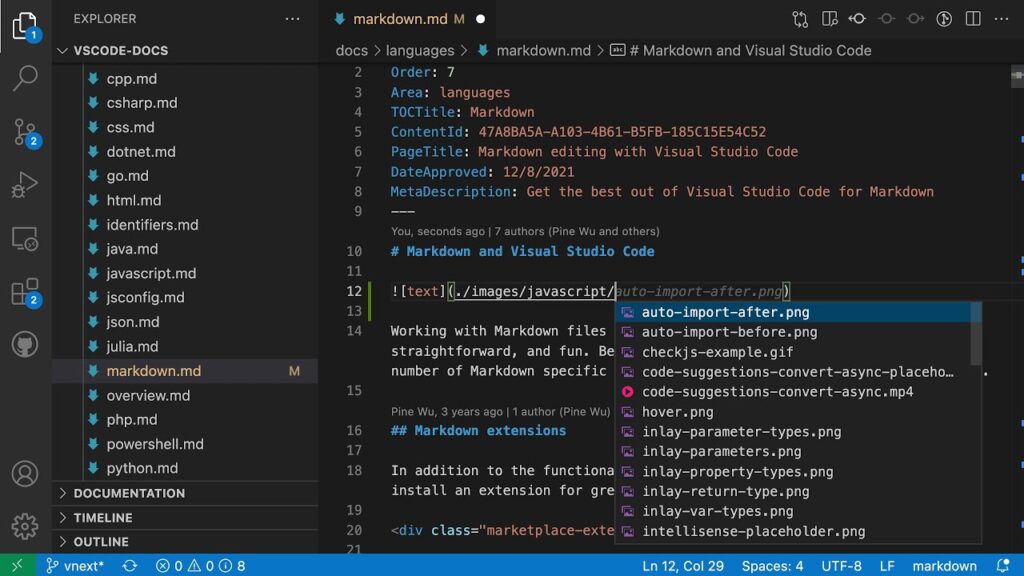
It is one of the highly-rated VSCode Extensions development to improve your productivity. You typically need to manage several files when working on a software or app development project. When creating code, you must enter the file name exactly as it appears in your memory. Now that the file names contain hyphens, it is difficult to recall them. Path Intellisense is available for rapid support here.
ALSO SEE: L4D2 Server Hosting Providers
It is an extension that automatically completes filenames within a codebase. When the gadget recognizes the initial letters of the file you’re looking for, it suggests it immediately. Additionally, it can assist make hidden files apparent.
7. SonarLint
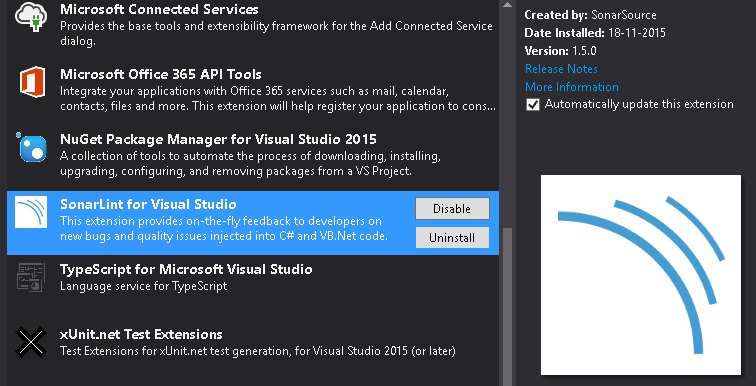
SonarLint is the best open-source Visual Studio extension that enables you to prevent code errors. Unfortunately, the add-on displays security risks and flaws while creating the Visual Studio code. However, its UI is straightforward and functions similarly to spell-checking software in any text editor.
Additionally, the tool provides explicit resolution suggestions. Consequently, you have the opportunity to correct the code before the workflow commits to the app. In addition, the VS Code addon supports many programming language analyses, including C++, C, Java, HTML, PHP, JavaScript, TypeScript, and Python.
8. Stylelint
Next in our list of the best VSCode Extensions 2022 is Stylelint. Are you seeking an automated tool that will flag coding errors, stylistic errors, bugs, and other suspicious constructs on VS Code? Stylelint is a simple-to-install linter addon for VS Code. In addition to flagging, your development team must adhere to pre-approved code stylistic rules to eliminate rubbish and garbage from your software or app code.
Notable characteristics include:
- Plugin support for personalized rule creation
- It offers 170+ built-in rules for modern CSS features and syntaxes.
- Sometimes it automatically fixes code errors when it recognizes a pattern.
VS Code extensions Marketplace offers 700K installs for this add-on.
9. CSS Peek
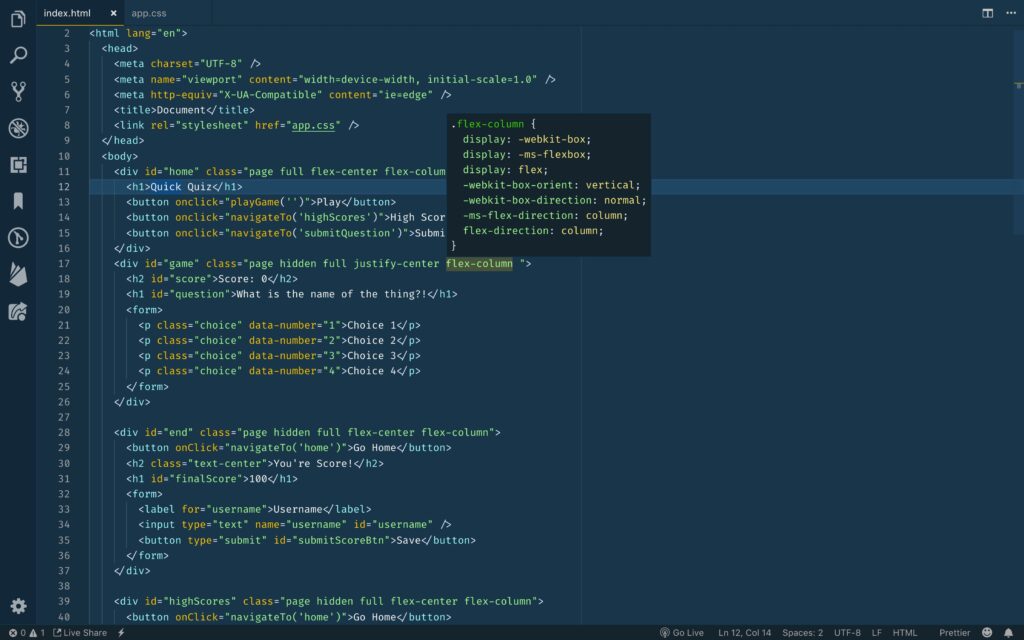
If you are looking for the popular best visual studio code extensions for front-end developer, then CSS Peek is a perfect choice. Do you wish to eliminate the need to switch to your.css file to inspect the properties associated with an id or class? Instead, it would help if you used the CSS Peek extension for VS Code. It allows you to inspect the hover image generated by CSS code in an HTML file.
Additionally, the plugin transforms IDs and class names into hyperlinks. Thus, when you click on these URLs, you may immediately get the ID definition and class of your CSS.
This extension contains almost three million installations. In addition, the tool can be installed in VS Code for free.
10. JavaScript Debugger (Nightly)
Are you still seeking the leading and best VSCode Extensions for web development 2022? It is a JavaScript program debugger using the debug adapter protocol (DAP). The debugging tool supports Chrome, Node.js, WebView2, Edge, and VS Code add-ons. Since VS Code version 1.46, JavaScript Debugger has become the default debugging extension. In addition, Microsoft is also gradually releasing the Visual Studio IDE tool.
Microsoft’s VS Code extension is an open-source utility. You may use it for commercial or non-commercial development. The app has seen over 600K installations to date.
Final Words
You’ve learned about some of the top VSCode Extensions you must use if you enjoy working with Microsoft Visual Studio Code. It is a prominent name in the open-source code editor ecosystem. Depending on the needs of your project, you can install any of the VS IDE extensions listed above.
This comprehensive list of the best extensions for VS Code will save you time searching for these tools. In addition, you may now devote more time to your project because you know the best extensions.